上次说到 js 使用 XMLHttpRequest 对象 put 文件到 ajax
有个同事做小程序的,说小程序没有 XMLHttpRequest 方法,无法上传图片,需要修改后台接口上传方式。
我一听,这工程量可大了,只好自己研究下小程序 。
百度谷歌了一圈,结论是 小程序确实不支持 XMLHttpRequest。
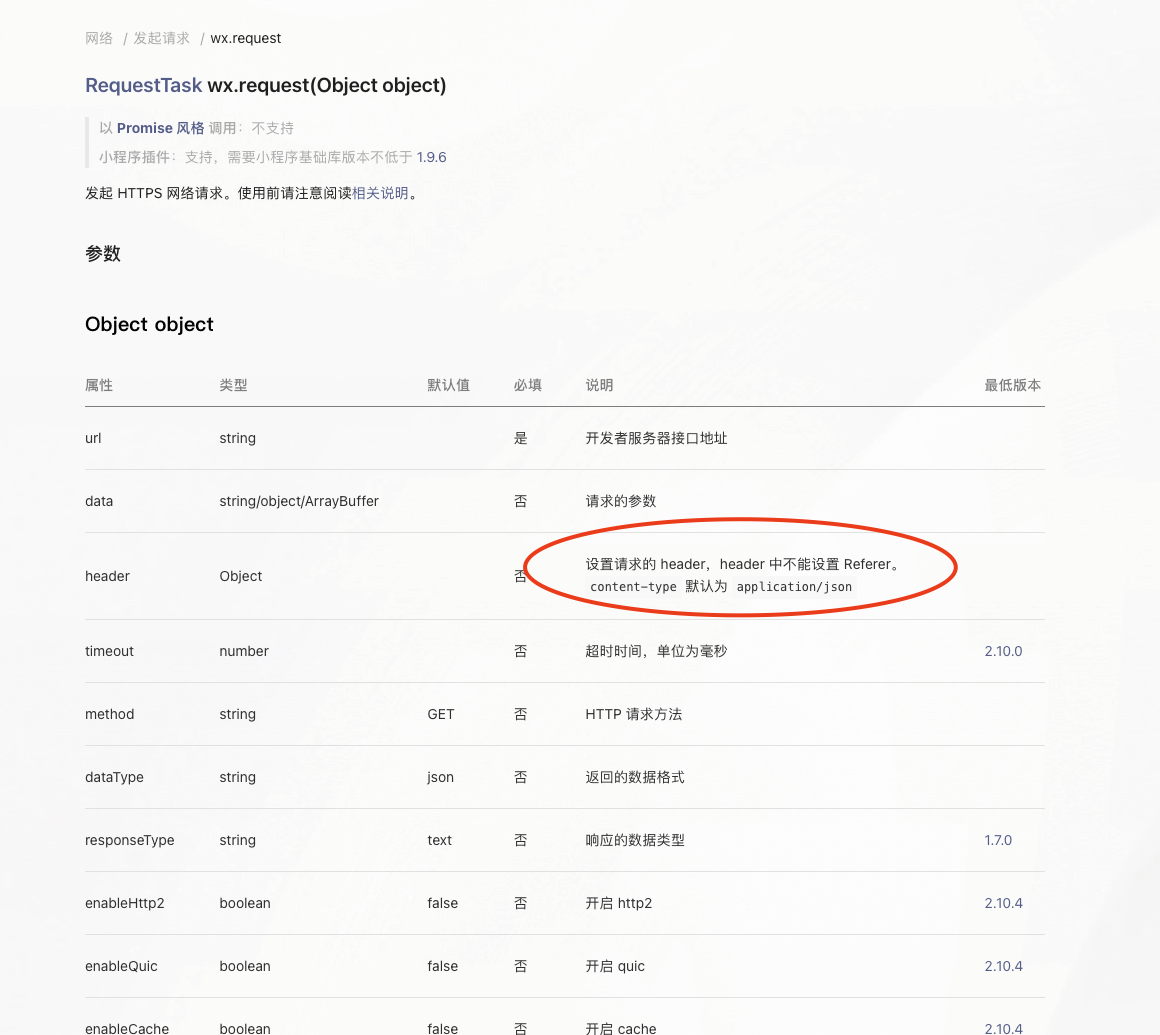
那怎么办呢,看看小程序官方文档,官网文档提供的 网络请求函数是 wx.request
可不可以试试用 wx.request 代替 XMLHttpRequest 呢

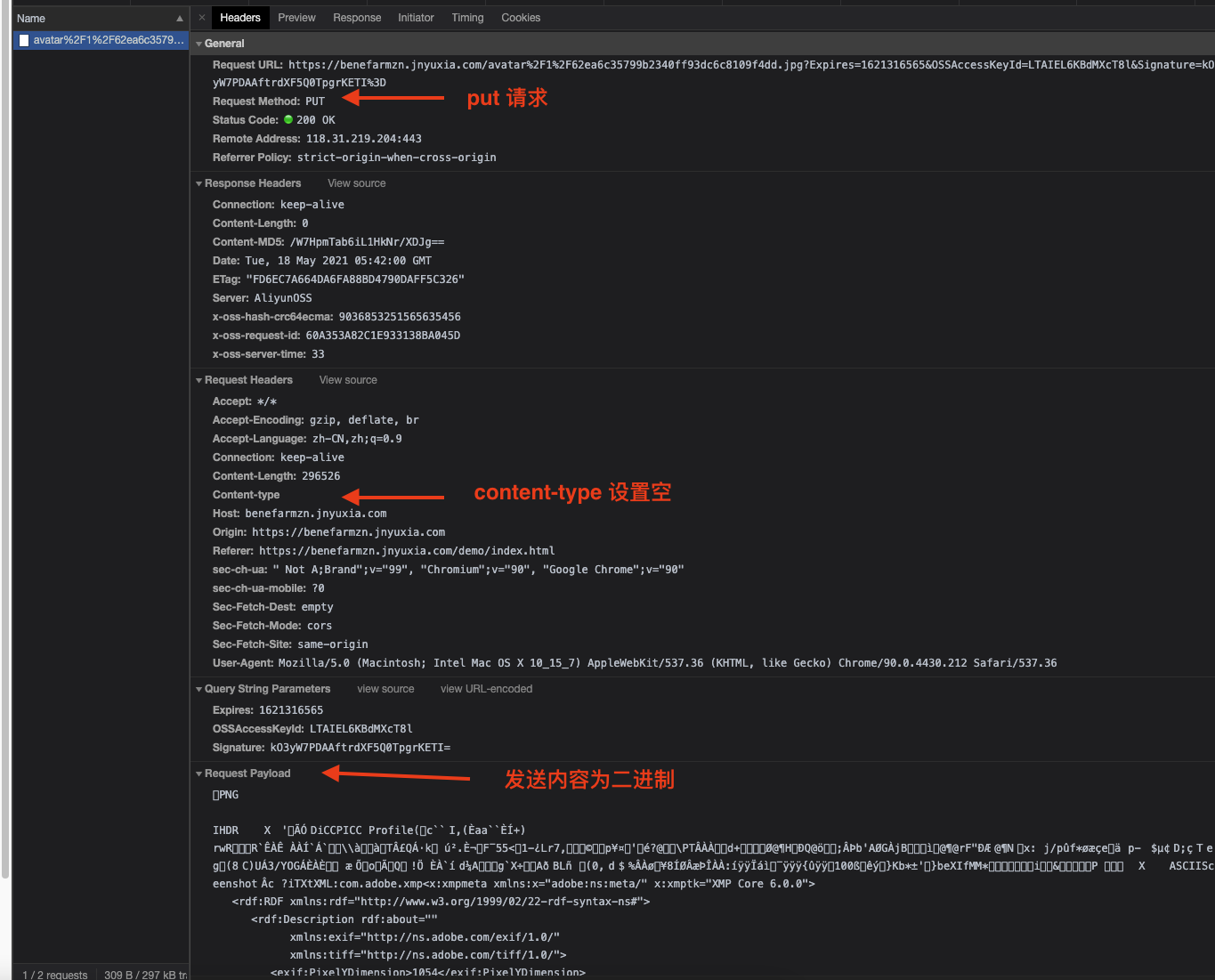
说干就干,先看下 chrome 中 XMLHttpRequest 发起的网络请求

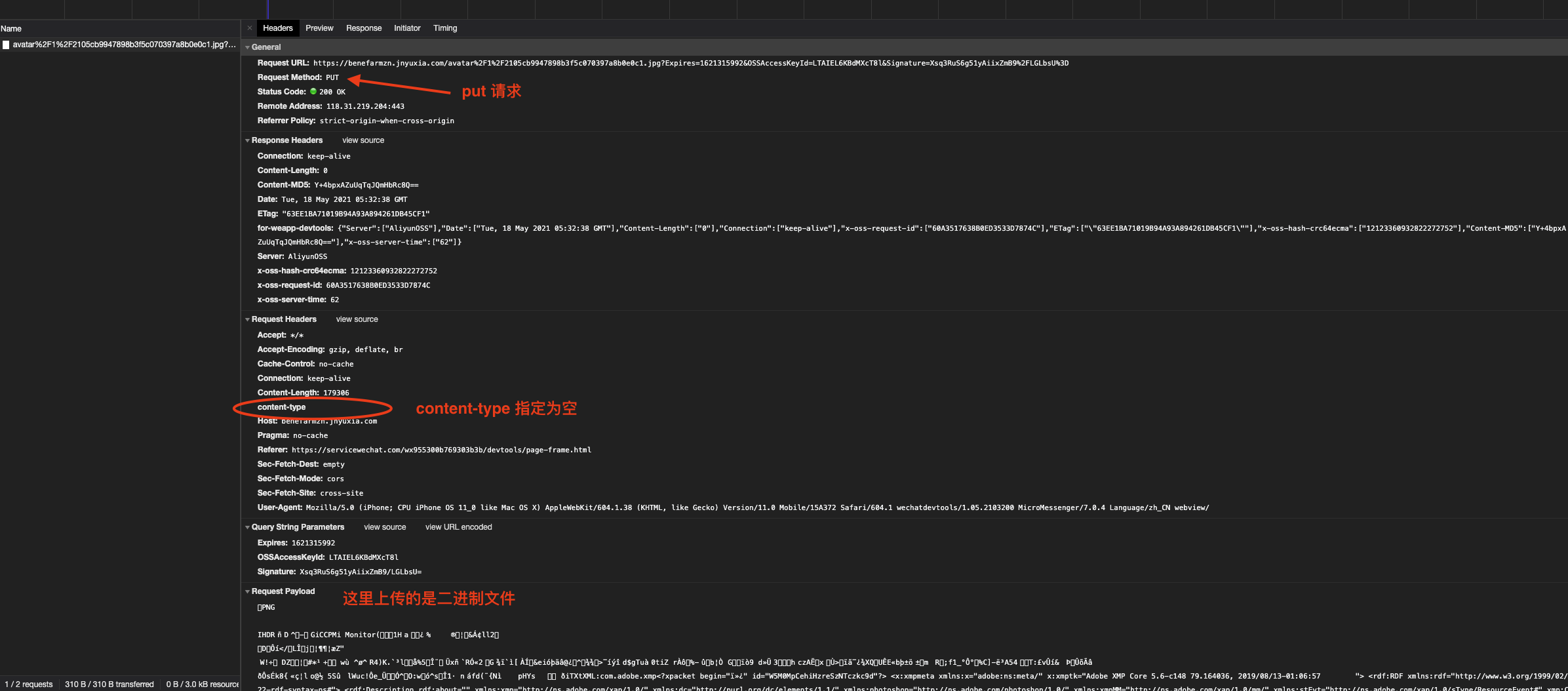
重点就三个,PUT、Content-type、二进制,其中唯一的一个坑就是 Content-type
wx.request 里面 Content-type 设置 空、false、null,发送的 都是 application/json
这就很尴尬了,在这块卡了很久,就在我一度想要放弃的时候,突然灵机一动,设置成 ' ' 试试呢?

果然,上传成功,轻松秒杀,很简单的问题浪费了大半天的时间。
 总的来说其实我那个同事水平还好,就是不爱琢磨问题。
总的来说其实我那个同事水平还好,就是不爱琢磨问题。
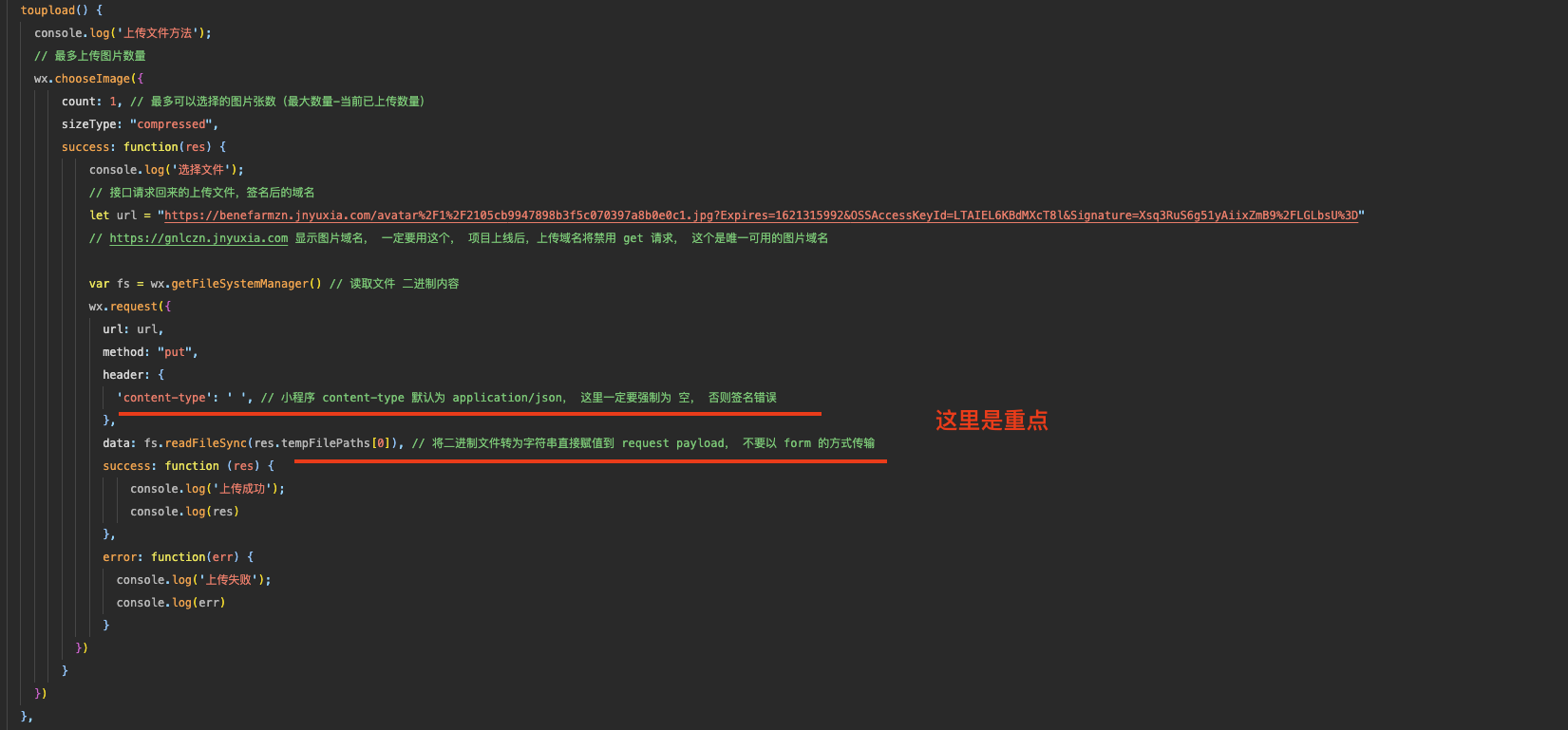
最后上代码
toupload() {
console.log('上传文件方法');
// 最多上传图片数量
wx.chooseImage({
count: 1, // 最多可以选择的图片张数(最大数量-当前已上传数量)
sizeType: "compressed",
success: function(res) {
console.log('选择文件');
// 接口请求回来的上传文件,签名后的域名
let url = "https://benefarmzn.jnyuxia.com/avatar%2F1%2F2105cb9947898b3f5c070397a8b0e0c1.jpg?Expires=1621315992&OSSAccessKeyId=LTAIEL6KBdMXcT8l&Signature=Xsq3RuS6g51yAiixZmB9%2FLGLbsU%3D"
// https://gnlczn.jnyuxia.com 显示图片域名, 一定要用这个, 项目上线后,上传域名将禁用 get 请求, 这个是唯一可用的图片域名
var fs = wx.getFileSystemManager() // 读取文件 二进制内容
wx.request({
url: url,
method: "put",
header: {
'content-type': ' ', // 小程序 content-type 默认为 application/json, 这里一定要强制为 空, 否则签名错误
},
data: fs.readFileSync(res.tempFilePaths[0]), // 将二进制文件转为字符串直接赋值到 request payload, 不要以 form 的方式传输
success: function (res) {
console.log('上传成功');
console.log(res)
},
error: function(err) {
console.log('上传失败');
console.log(err)
}
})
}
})
},