引入 thymeleaf 模版引擎 创建控制器文件

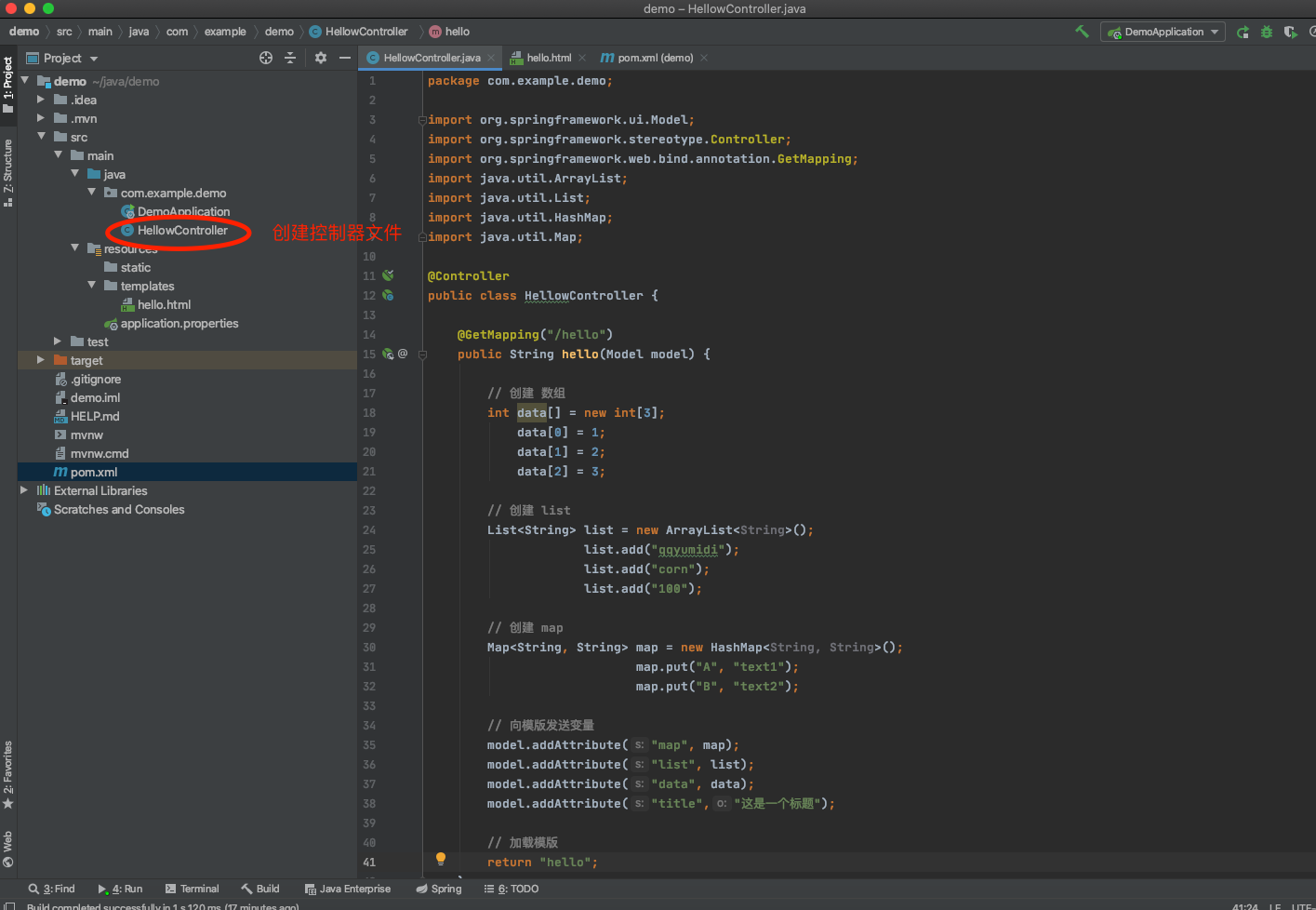
创建控制器文件

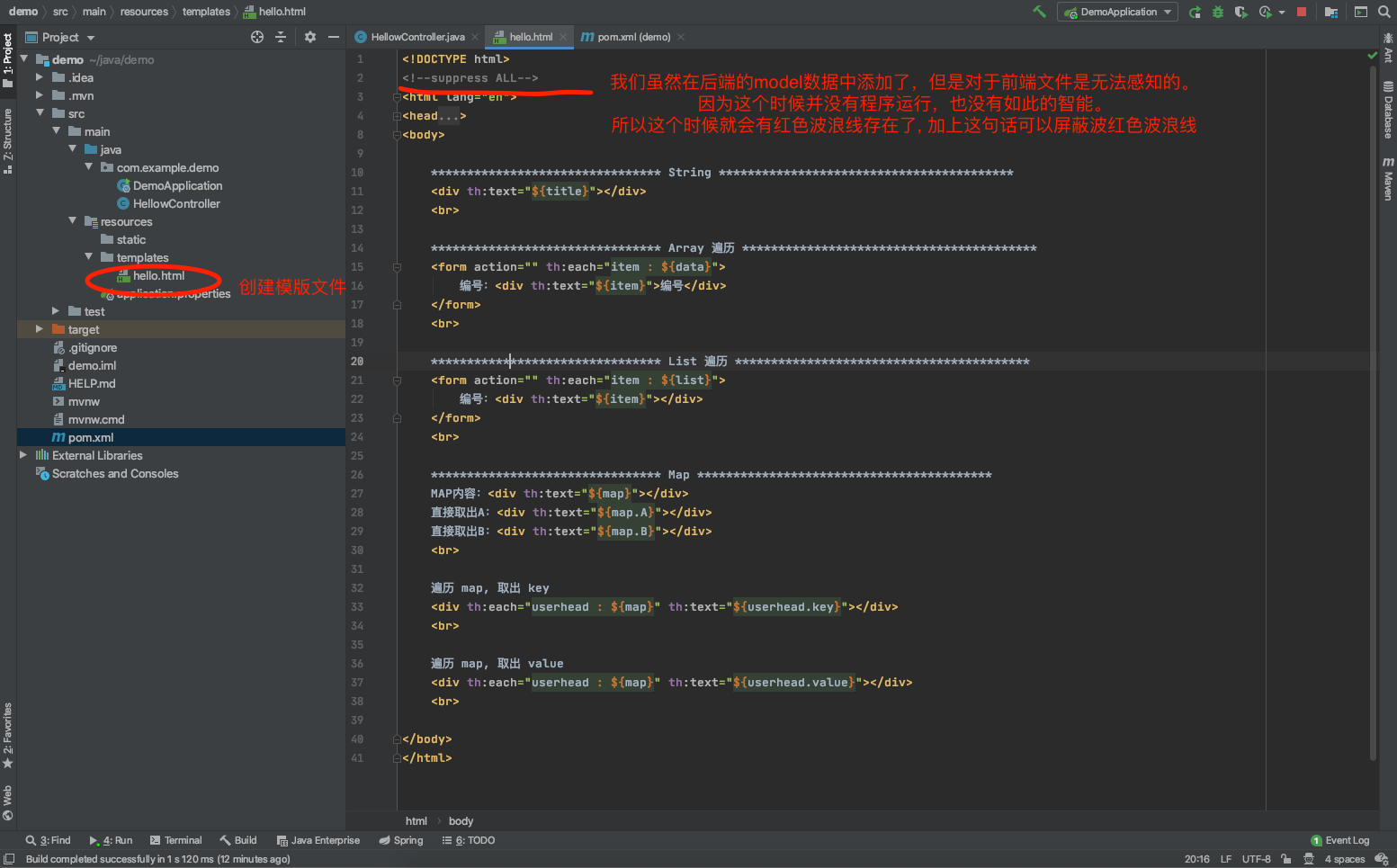
创建模版文件

HellowController 控制器代码代码如下
package com.example.demo;
import org.springframework.ui.Model;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
import java.util.HashMap;
import java.util.Map;
@Controller
public class HellowController {
@GetMapping("/hello")
public String hello(Model model) {
// 创建 数组
int data[] = new int[3];
data[0] = 1;
data[1] = 2;
data[2] = 3;
// 创建 list
List<String> list = new ArrayList<String>();
list.add("qqyumidi");
list.add("corn");
list.add("100");
// 创建 map
Map<String, String> map = new HashMap<String, String>();
map.put("A", "text1");
map.put("B", "text2");
// 向模版发送变量
model.addAttribute("map", map);
model.addAttribute("list", list);
model.addAttribute("data", data);
model.addAttribute("title","这是一个标题");
// 加载模版
return "hello";
}
}hello.html 模版代码代码如下
<!DOCTYPE html>
<!--suppress ALL-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
******************************** String *****************************************
<div th:text="${title}"></div>
<br>
******************************** Array 遍历 *****************************************
<form action="" th:each="item : ${data}">
编号:<div th:text="${item}">编号</div>
</form>
<br>
******************************** List 遍历 *****************************************
<form action="" th:each="item : ${list}">
编号:<div th:text="${item}"></div>
</form>
<br>
******************************** Map *****************************************
MAP内容:<div th:text="${map}"></div>
直接取出A:<div th:text="${map.A}"></div>
直接取出B:<div th:text="${map.B}"></div>
<br>
遍历 map, 取出 key
<div th:each="userhead : ${map}" th:text="${userhead.key}"></div>
<br>
遍历 map, 取出 value
<div th:each="userhead : ${map}" th:text="${userhead.value}"></div>
<br>
</body>
</html>