1. 在 android/settings.gradle 文件下添加以下代码:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
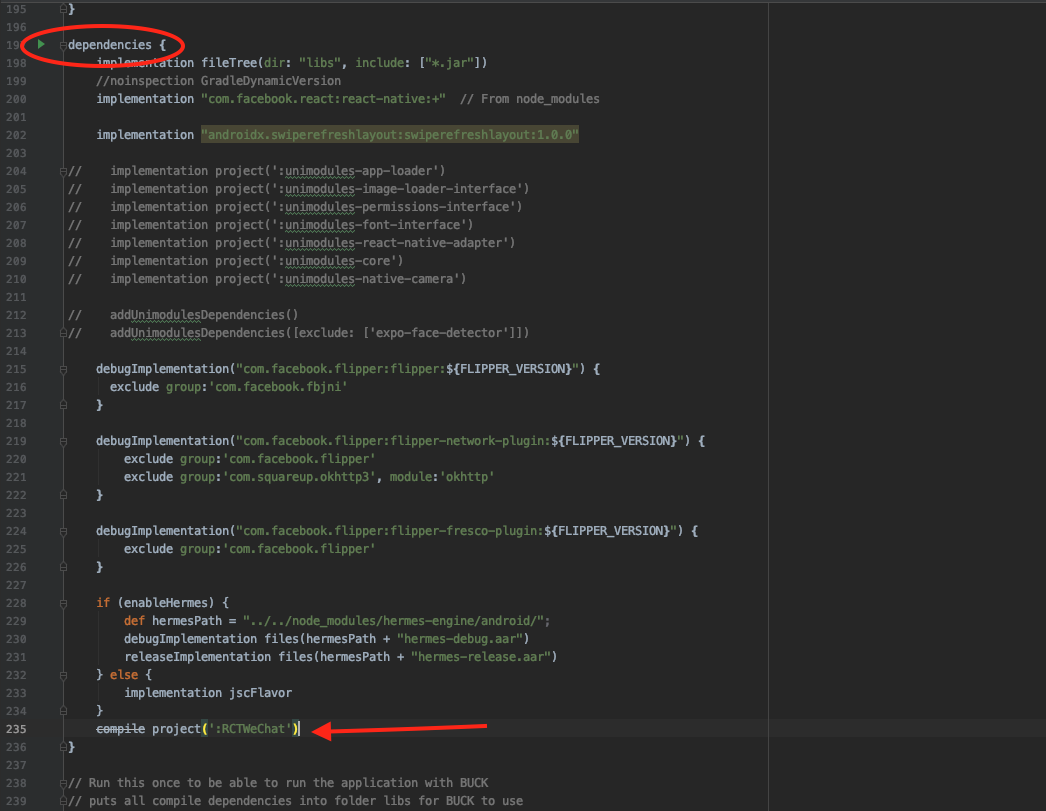
2. 在 android/app/build.gradle 的 dependencies 部分添加以下代码:
compile project(':RCTWeChat')
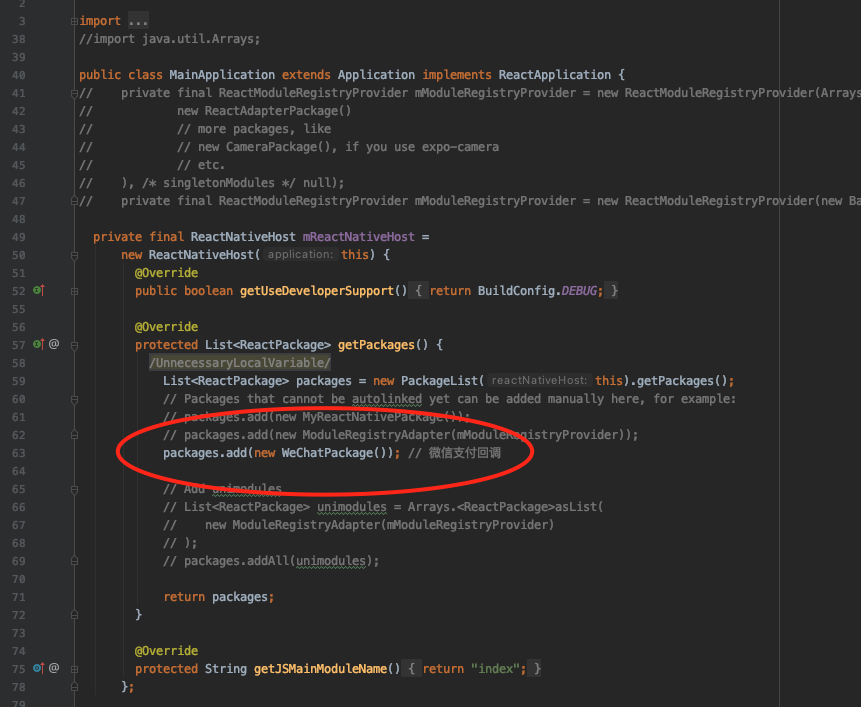
3. 在 MainApplication.java 文件中添加以下代码:
packages.add(new WeChatPackage()); // 微信支付回调

4. 创建名为'wxapi'的文件夹.
在文件夹内创建WXEntryActivity.java,用于获得微信的授权分享权限。
WXEntryActivity.java 代码
package com.lishishengwu.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}在文件夹内创建WXPayEntryActivity.java,用于获得微信的授权支付权限。
WXPayEntryActivity.java 代码
package com.lishishengwu.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
5. 在AndroidManifest.xml添加声明
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
